-
Echo Knowledge Base
-
-
- Article Page Width
- Article Layout
- Article Sidebars
- Article Page FAQs
- Embedding Google Documents in Articles
-
Add-ons
-
Access Manager
Tabs Layout
5 out Of 5 Stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Overview
Top Categories are represented as tabs. Each tab can be a product, service, or area of your topic. Top Categories cannot have any articles. They can only contain sub-categories shown within each tab.
This layout is ideal for larger knowledge bases that require tabs to separate different products.
We use it on our other documentation page to distinguish between our add-ons and the core free plugin. You can see a live example of the Knowledge Base here.
Here are live examples:
In some screenshots, the search box is our Pro add-on, Advanced Search.
Common Questions
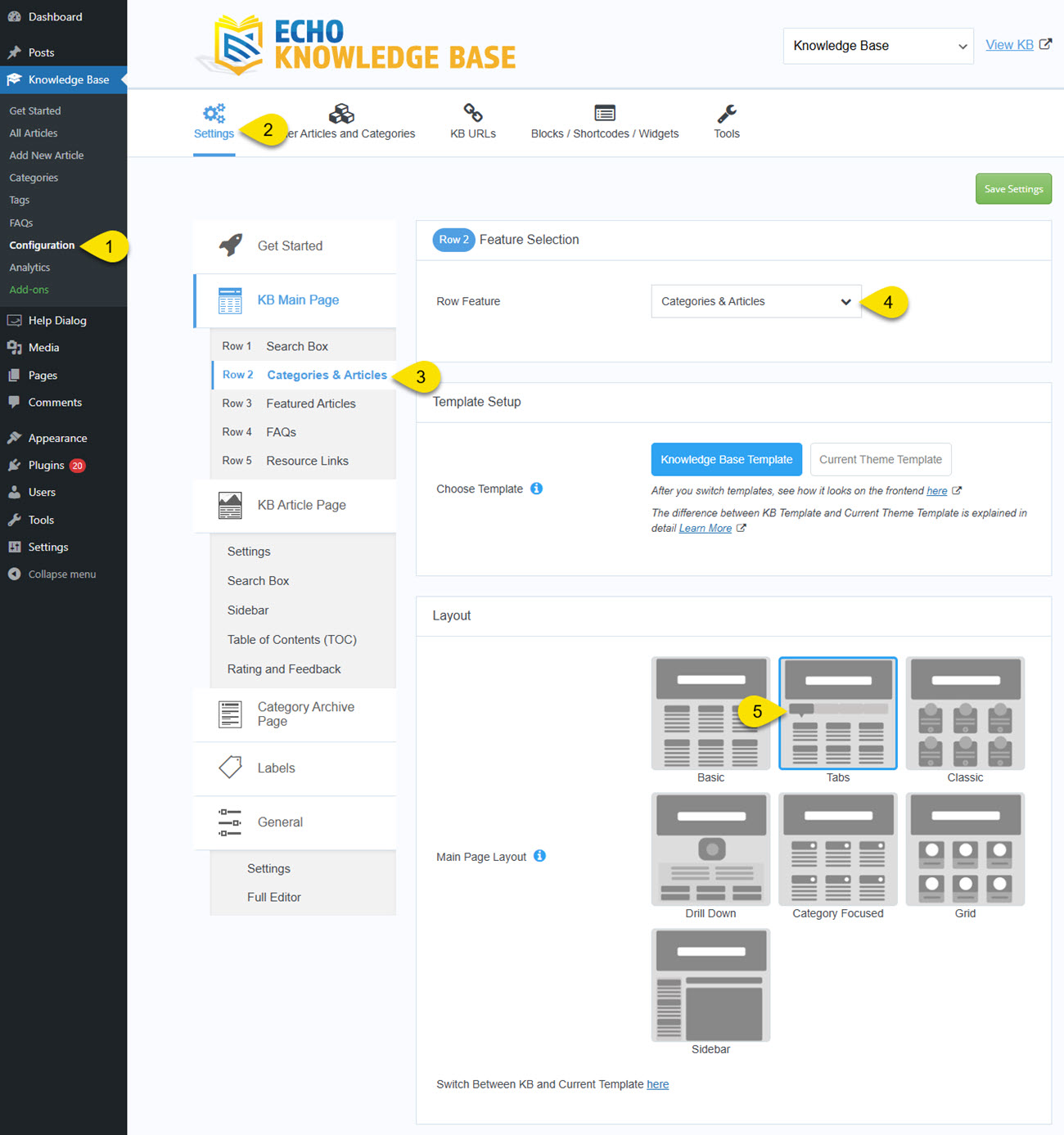
How to Switch to Tabs Layout
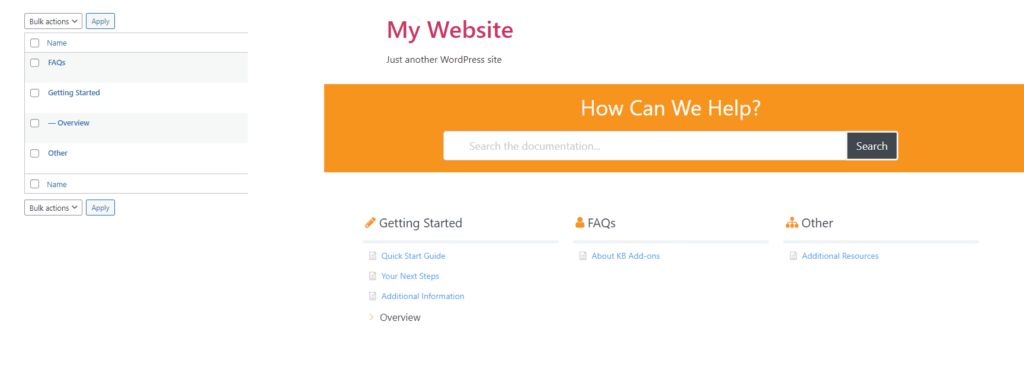
Step 1 Starting From the Basic Layout
Step 2 Switching to Tabs Layout
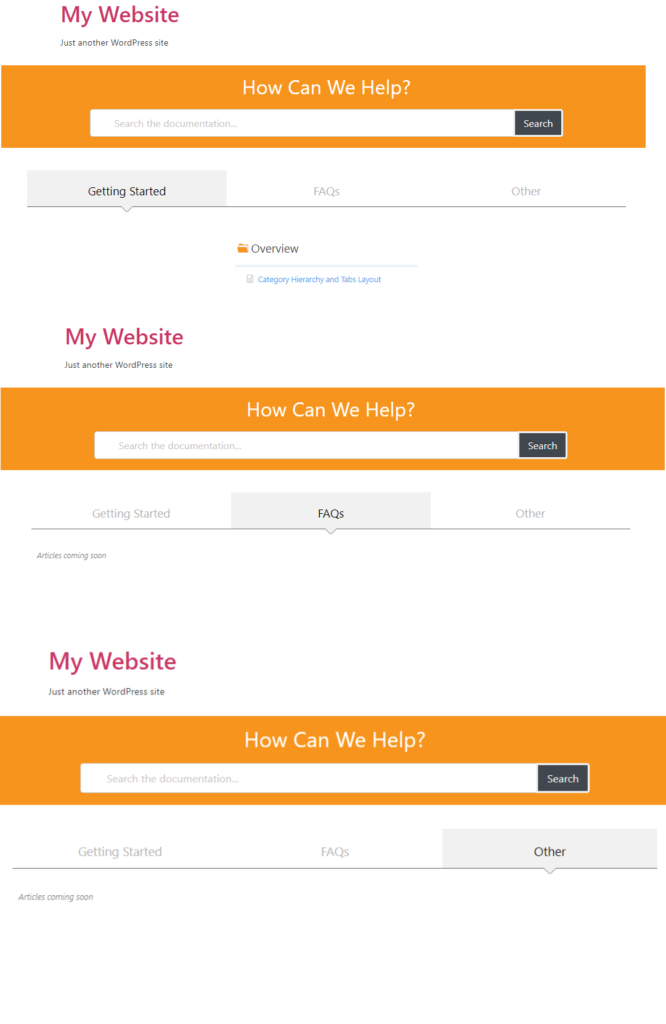
Step 3 Tabs Layout Analysis
On the left, top Categories become tabs.
The Top Categories are now your Tabs. The tabs do not contain articles, only Sub Categories. This is why you see the Overview Subcategory as it's assigned to the Getting Started top Category.
The other tabs have no content as they currently have no Sub Categories assigned to them.
Remember Top Categories have these attributes:
- They do not display articles assigned to them.
- They do display Sub Categories assigned to them.
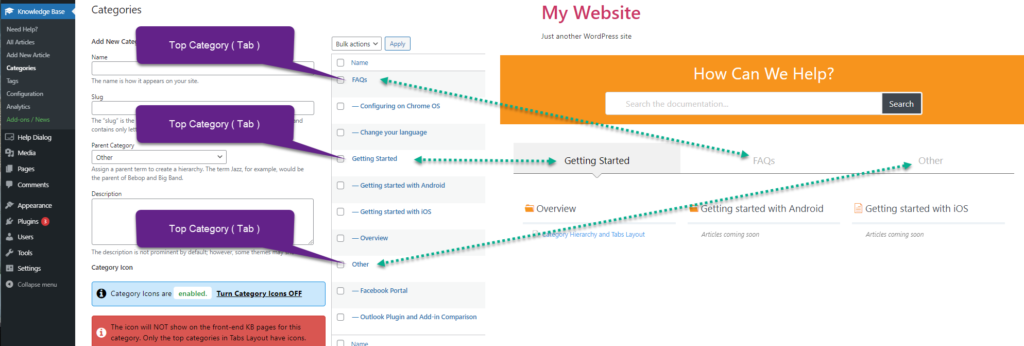
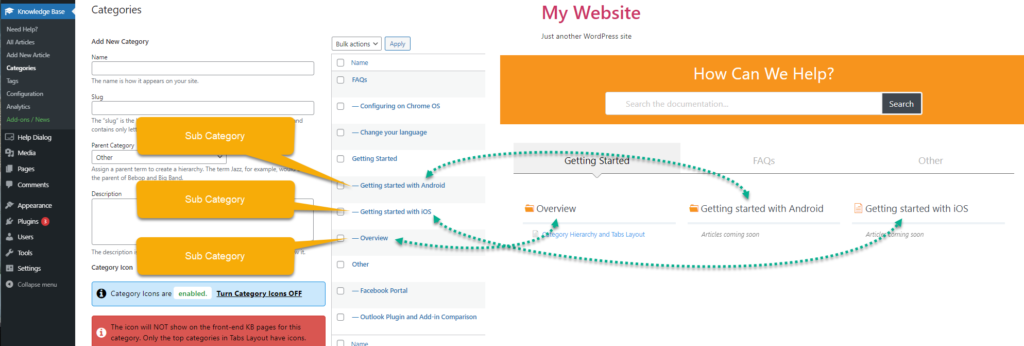
Step 4 Top Category Example
Continuing on this example, here is the relationship between the Categories hierarchy (on the left) and the Top Categories (on the right).
The Top Categories ( Getting Started, FAQs, Other ) are set as your tabs. ( Do not assign articles to these categories )
In this example, we have created a few more Sub Categories for demo purposes.
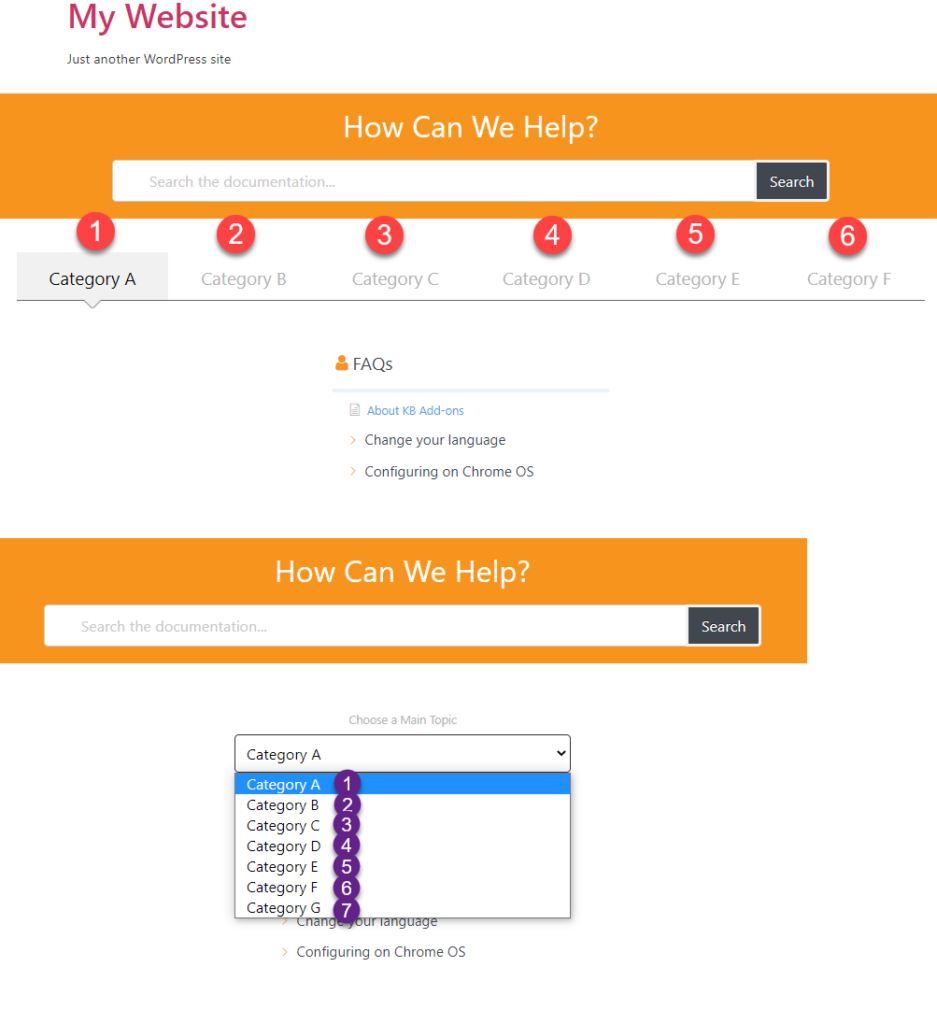
Why Do I See a Drop Down Instead of Tabs?
The Tabs Layout will only display up to six tabs due to the article width limitation. Even if you have more than six top categories, the layout will change from tabs to a drop down. The drop down can handle a large number of top Categories.
On the left you can see:
The red number show Tabs being used.
Purple numbers show the drop down used.
5 out Of 5 Stars
1 rating
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |