-
Echo Knowledge Base
-
-
- Article Page Width
- Article Layout
- Article Sidebars
- Article Page FAQs
- Embedding Google Documents in Articles
-
Add-ons
-
Access Manager
Typography – Font Family, Size, Weight
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
If you're using KB Blocks for the KB Main Page, you can easily configure text typography within the block's sidebar settings. Learn More
The rest of this page applies only to:
- Users utilizing the KB shortcode on the Main Page
- Article Pages
- Category Archive Pages
Font Family
To change the typography font family, follow these steps:
- Go to KB Configurations.
- Select the Settings tab.
- Click on the General -> Settings Tab.
- Find the Typography section.
Changing this option will apply the selected font family to all Knowledge Base elements.

To add custom CSS, we recommend using your child theme as the best solution. However, if that option is not available, you can add custom CSS in our custom CSS box.
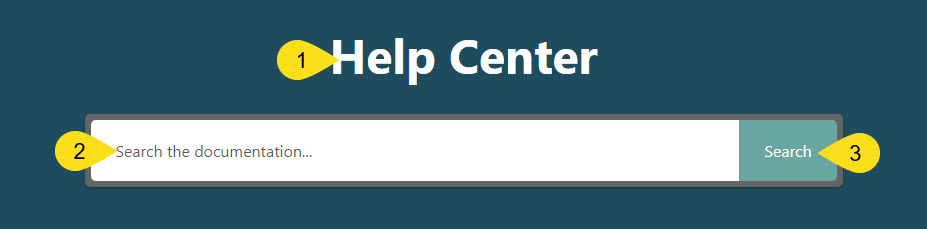
Search Box - Font Size and Weight
To customize the font size and weight of the Search Box typography, please add the following custom CSS to modify each element
Title
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles #epkb-ml__module-search .epkb-ml-search-title {
font-size: 27px !important;
font-weight: 500 !important;
}
Input box Placeholder Text
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles #epkb-ml__module-search .epkb-ml-search-box__input {
font-size: 27px !important;
font-weight: 500 !important;
}
Search Button
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles #epkb-ml__module-search .epkb-ml-search-box__btn .epkb-ml-search-box__text {
font-size: 27px !important;
font-weight: 500 !important;
}
Categories and Articles: Category Box - Font Size and Weight
To customize the font size and weight of the Category Box typography, please add the following custom CSS to modify each element
Top Category Name
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles #epkb-content-container .epkb-cat-name {
font-size: 27px !important;
font-weight: 500 !important;
}
Top Category Description
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles #epkb-content-container .epkb-cat-desc {
font-size: 27px !important;
font-weight: 500 !important;
}
Articles
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles #epkb-content-container .eckb-article-title {
font-size: 27px !important;
font-weight: 500 !important;
}
Sub Categories
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles #epkb-content-container .epkb-category-level-2-3__cat-name {
font-size: 27px !important;
font-weight: 500 !important;
}
Featured Articles - Font Size and Weight
To customize the font size and weight of the featured articles typography, please add the following custom CSS to modify each element
Heading
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles .epkb-ml-articles-list__title {
font-size: 27px !important;
font-weight: 500 !important;
}
Article List Heading
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles .epkb-ml-article-section__head {
font-size: 27px !important;
font-weight: 500 !important;
}
Articles
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles .epkb-ml-articles-list .epkb-article-inner {
font-size: 27px !important;
font-weight: 500 !important;
}
Frequently Asked Questions - Font Size and Weight
To customize the font size and weight of the Frequently Asked Questions typography, please add the following custom CSS to modify each element
Heading
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles .epkb-faqs-container .epkb-faqs-title {
font-size: 27px !important;
font-weight: 500 !important;
}
Question
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles .epkb-faqs-container .epkb-faqs__item__question__text {
font-size: 27px !important;
font-weight: 500 !important;
}
Answer
/* Change Font Size and Font Feight */
#epkb-ml__module-categories-articles .epkb-faqs-container .epkbs-faqs__item__answer__text {
font-size: 27px !important;
font-weight: 500 !important;
}
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |