-
Echo Knowledge Base
-
-
- Article Page Width
- Article Layout
- Article Sidebars
- Article Page FAQs
- Embedding Google Documents in Articles
-
Add-ons
-
Access Manager
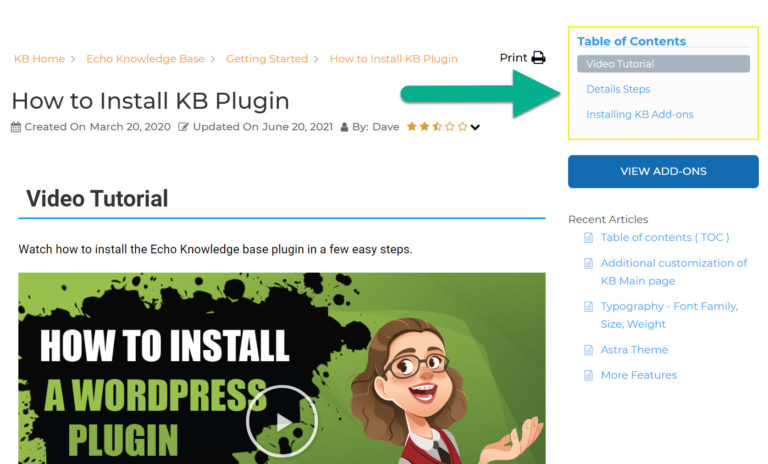
Table of contents ( TOC )
4.7 out Of 5 Stars
5 ratings
| 5 Stars | 60% | |
| 4 Stars | 40% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Overview
An article TOC (Table of Contents) is a list of the main sections or headings within an article. It provides an overview of the article's structure and allows readers to quickly navigate to specific sections of interest.
Features:
- The TOC list is generated automatically.
- The generated list is based on headings in the article (e.g., H1-H6 or H2-H3).
- When readers click on TOC headings, the page scrolls down to the corresponding heading.
- The TOC is sticky if shown in the left or right sidebar; that is, it follows the reader as they scroll up or down the page. TOC located at the top does not move.

Please avoid sharing TOC links, as they are only useful when on the article page itself. If you need to link to a subheading within the article, add a CSS ID, and then use browser anchor links. See this article for an example.
Turn TOC ON
Change TOC Colors
TOC Title Colors
- Title: Color of the text
- Container Background: Background behind the title.
- Border: The border around the whole TOC.
TOC Headings are the headings generated based on the page.
- Headings: Color of the text, for all headings.
- Active Background: The active background color for the heading.
- Active Heading: The active text color.
- Hover: Background: The mouse hover background color.
- Hover Text: The mouse hover text color
TOC Heading Filtering
Header Range: The header Range is the range of headings the TOC will display, for example h2 - h6.
- From Hx: The starting point in this example is the value 2, so H2 headings will be included in the TOC.
- To Hy: The end of the range.
To learn more about web headings click here.
Troubleshooting
Ensure that
- your article has headings
- headings in the article fall within defined range in TOC setting
This issue is caused by your active WordPress theme. The theme has applied an overflow property somewhere on the page, which stops the TOC from scrolling. There are two different solutions:
a) If you have no web developer, contact us for help.
b) If you do have a web developer, show them the code below and they can find the proper location to apply this CSS.
/*
The .container class needs to be change to the container class of your active themes classes. It could be even the HTML Tag or BODY Tag.
*/
.container {
overflow: initial !important;
}

This article's heading and Hotspots are built with our Creative Addons plugin.
4.7 out Of 5 Stars
5 ratings
| 5 Stars | 60% | |
| 4 Stars | 40% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |





