Search Knowledge Base by Keyword
This KB documentation is using Advanced Search, Links Editor and Elegant Layouts add-ons.
-
Echo Knowledge Base
-
-
- Article Page Width
- Article Layout
- Article Sidebars
- Article Page FAQs
- Embedding Google Documents in Articles
-
Add-ons
-
Access Manager
Block Themes – Page Width Adjustments
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
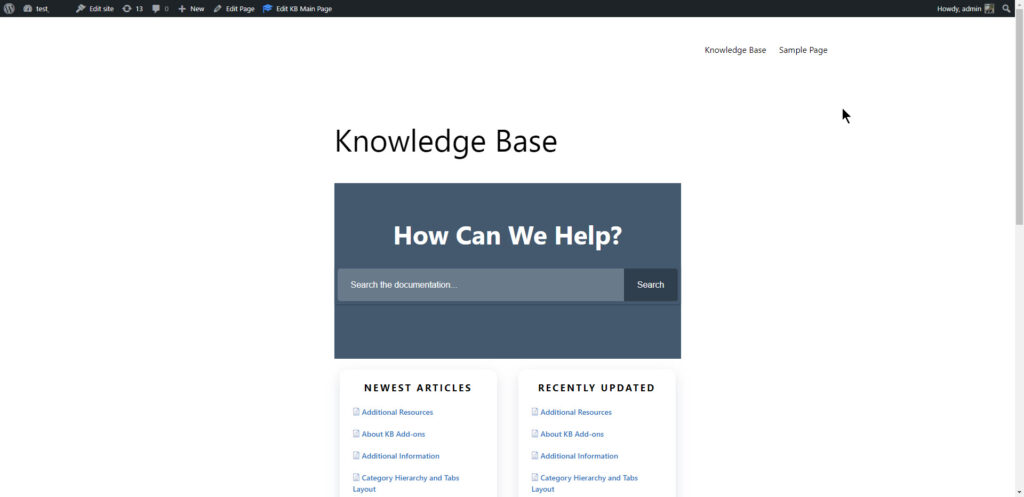
If the width of your knowledge base isn’t taking up the whole page or isn’t as wide as you’d like, and you’re using a block theme, it’s the theme that’s deciding how wide the page should be. Your knowledge base can’t be wider than what the theme allows. The theme controls how wide your entire website appears. This section will guide you through adjusting some width settings for your pages, enabling you to expand the overall space for your knowledge base to make it wider.
In this part of the article, we present two solutions:
Solution 1: Modify the page template specifically for the knowledge base page. This is a good choice if you only want to change one page and not all the others. However, you’ll need to make additional adjustments to the template. This involves adding headers, footers, and any other missing elements to the template. In essence, you’ll be creating the template anew. Click here
Solution 2: Adjust the page template for the entire website, ensuring a consistent width for all pages. This is an easier change to make, but it will affect the entire site in terms of appearance. Click here
WordPress.org
A block theme is a WordPress theme with templates entirely composed of blocks so that in addition to the post content of the different post types (pages, posts, …), the block editor can also be used to edit all areas of the site: headers, footers, sidebars, etc.
This article is aimed at people who are familiar with Block themes and have some experience using them.
If you're thinking about modifying your template's structure, it's a good idea to have a conversation with your web developer or explore online documentation that explains how Block themes function.
In this article, we'll guide you through the process of locating the width settings that allow you to make your knowledge base stretch across the entire width of the page.
Changing Knowledge Base Page Width Settings
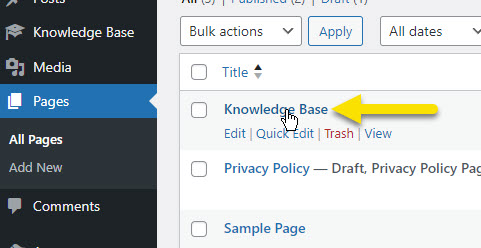
These steps will guide you through modifying the page of your knowledge base.
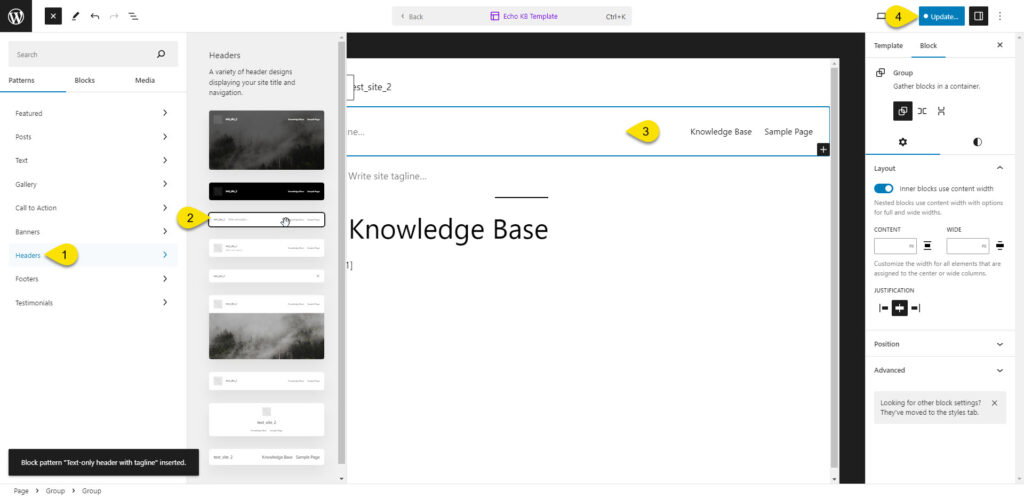
Step 1 Navigate to the Knowledge Base Page
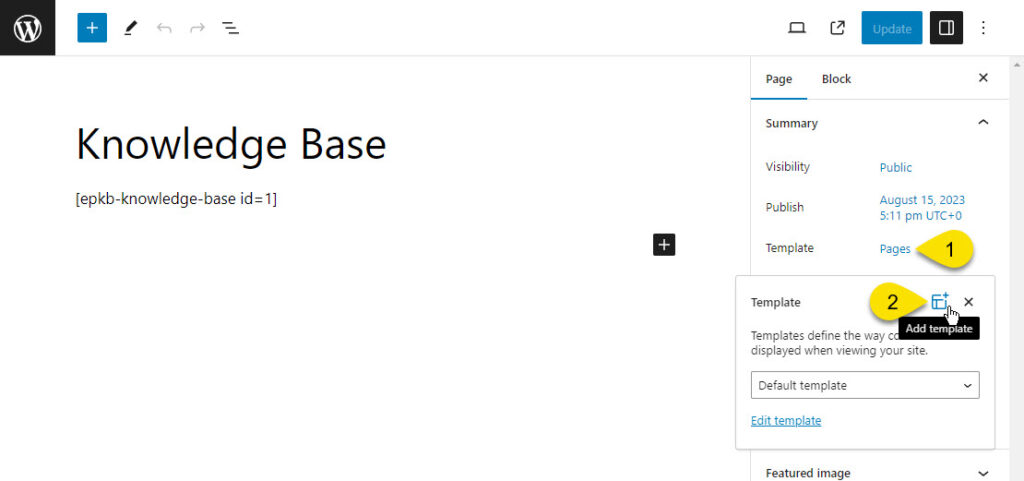
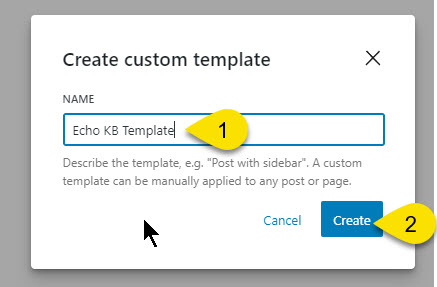
Step 2 Add Template
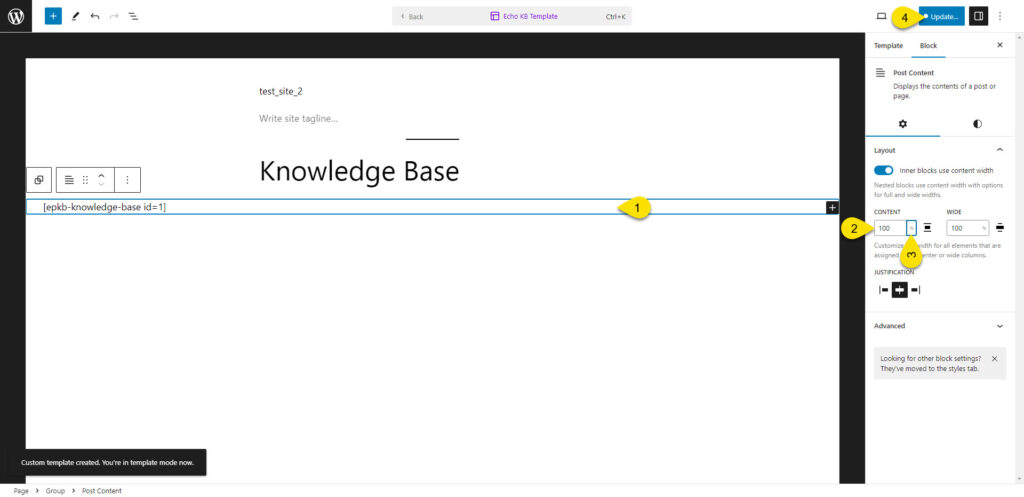
Step 4 Update Width Values
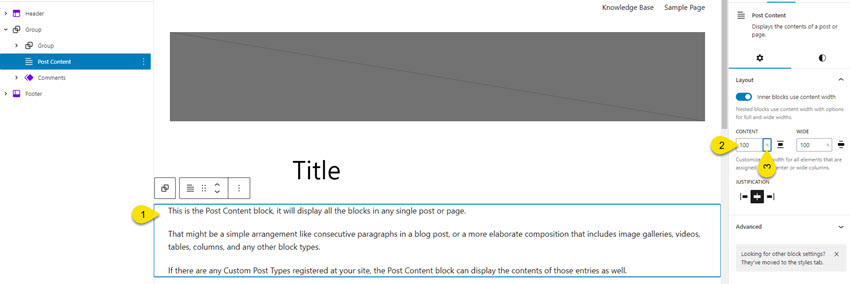
- Find the part of the page where the KB Shortcode is placed. In the sidebar, make sure you see "Post Content" as the selected container name.
- Adjust the content number to 100.
- Change the unit to percentage (%).
- After making the changes, remember to click on the "Update" button and then save your work.
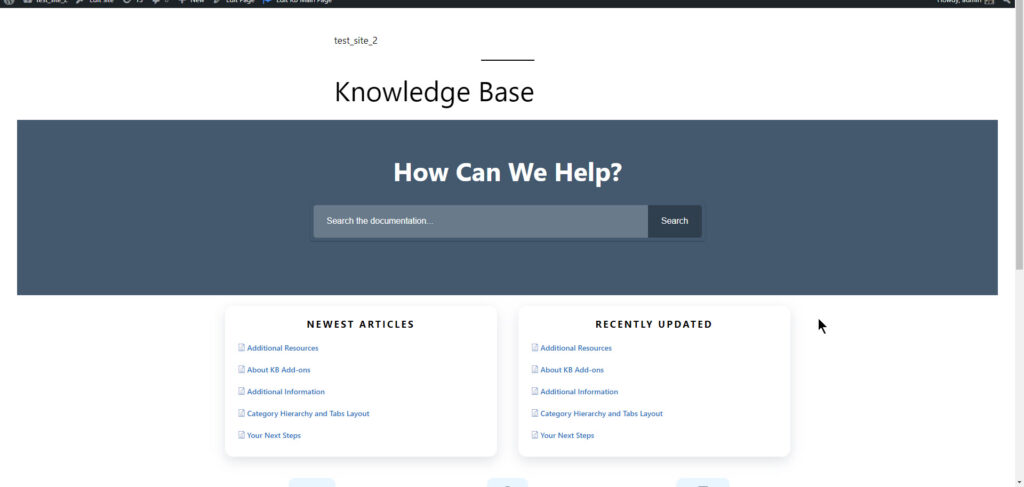
Step 5 Result and continued fixing
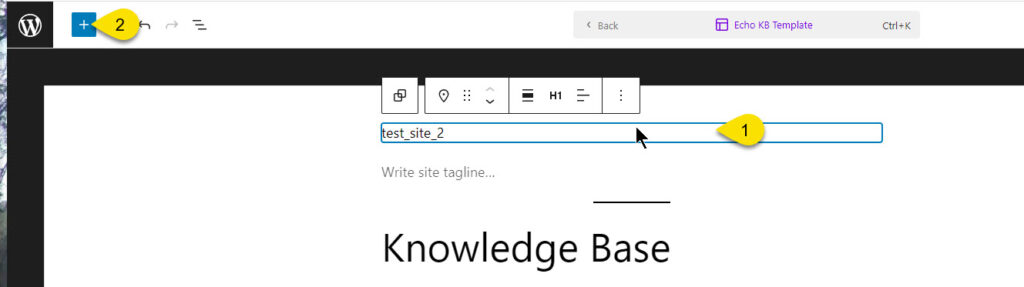
Step 6 Continue to edit the template
If you need more help with your theme template structure, it's best to get in touch with the theme company directly.
Changing Page Templates Width
These steps will guide you in adjusting the width settings of your page template, which will impact the appearance of your entire website.
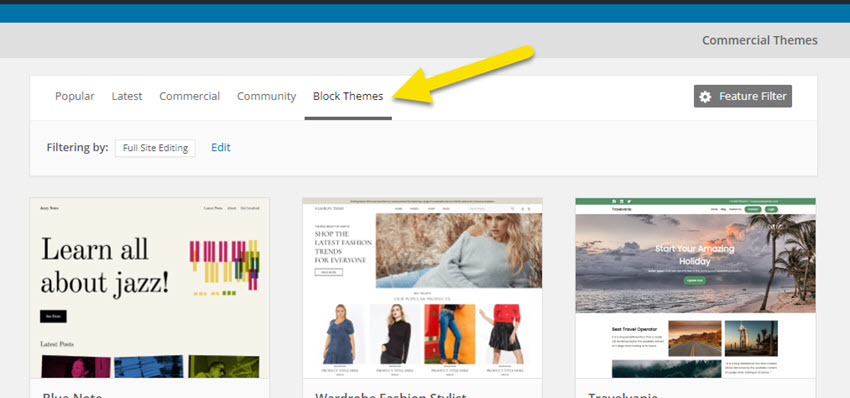
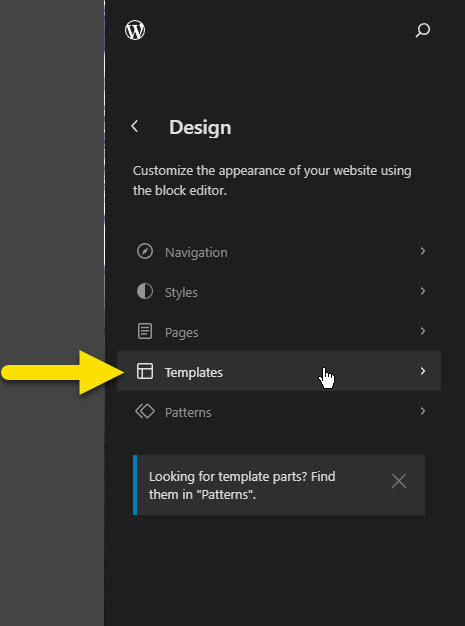
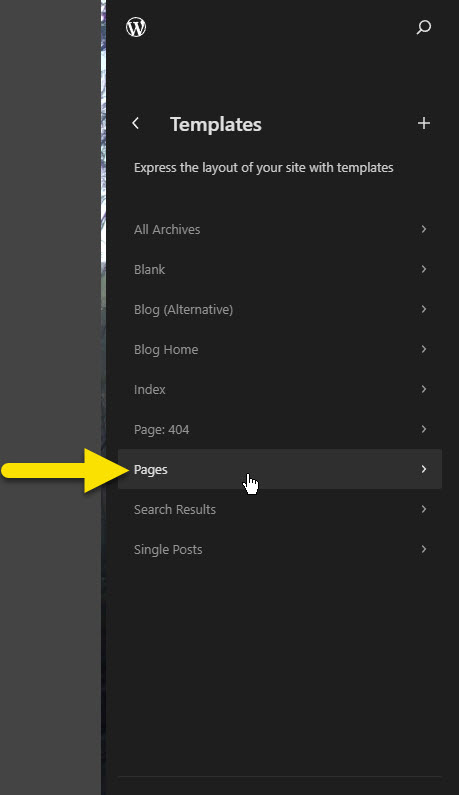
Step 1 Templates
Step 3 Edit Template
Now that you've opened the page template, follow these steps:
- Click on the section that contains the post content.
- Change the content value to 100.
- Change the unit value to percent (%).
Remember to save your changes and then preview the front end.
Please be aware that these changes will impact all the pages on your website.
If you need more help with your theme template structure, it's best to get in touch with the theme company directly.
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |