-
Echo Knowledge Base
-
- Order Articles and Categories
- Main Page Width
- Main Page FAQs
- Set Image and Font Icons for Categories
-
- Article Page Width
- Article Layout
- Article Sidebars
- Article Page FAQs
- Embedding Google Documents in Articles
-
Add-ons
-
Access Manager
Print
How to Use Elementor Canvas
Created OnFebruary 8, 2021
Updated OnFebruary 26, 2022
By:Dave
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Views565
Knowledge Base works with Elementor Canvas after it is configured according to the step below.
Please Note: Elementor PRO Required
Learn More about their Free vs Pro
Elementor PRO is required to target the Article pages and Category pages. Pro has the available options to select single post and archive pages which is required to target the KB pages.
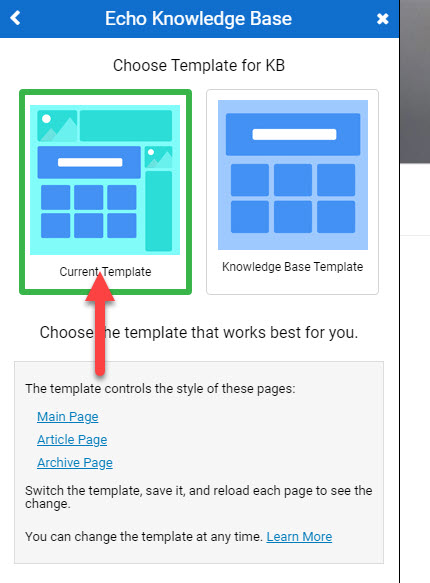
1. Activate Current Theme Template
Copy the URL link to this section to share
If you are using KB Template you need to switch to the Current Theme Template option.
You find the switch in frontend Editor settings. Click for details.

2. Setup KB Pages
Copy the URL link to this section to share
Elementor Canvas works on three types of KB pages.
Note: these steps are identical to the steps for setting up Elementor templates.
Main Page Setup
Copy the URL link to this section to share
Step
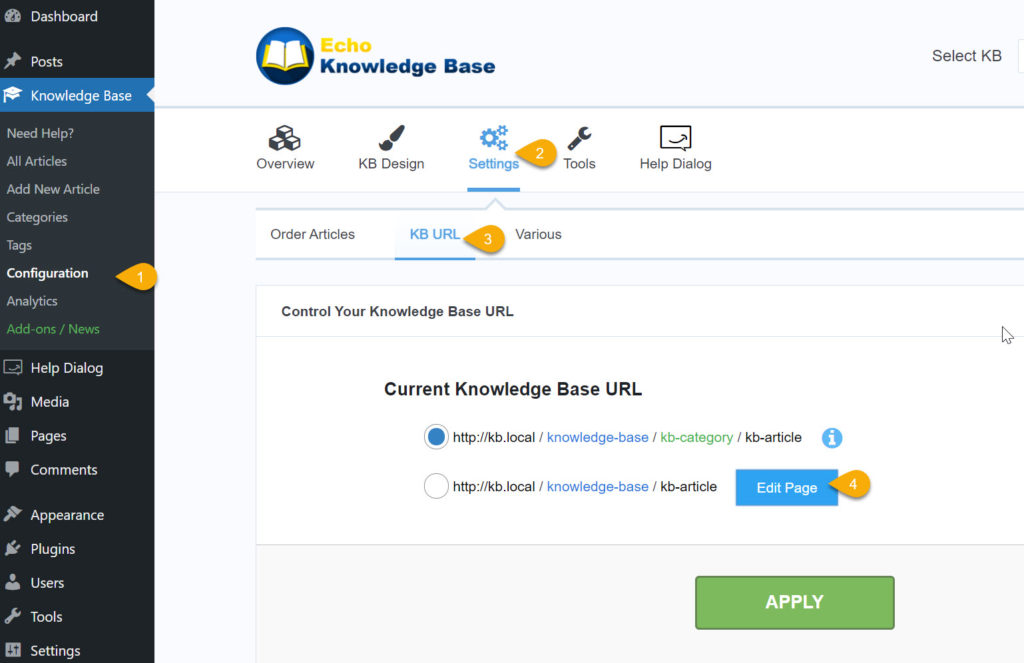
Step 1 Edit Knowledge Base Main Page
Copy link to this section: Edit Knowledge Base Main Page
Step
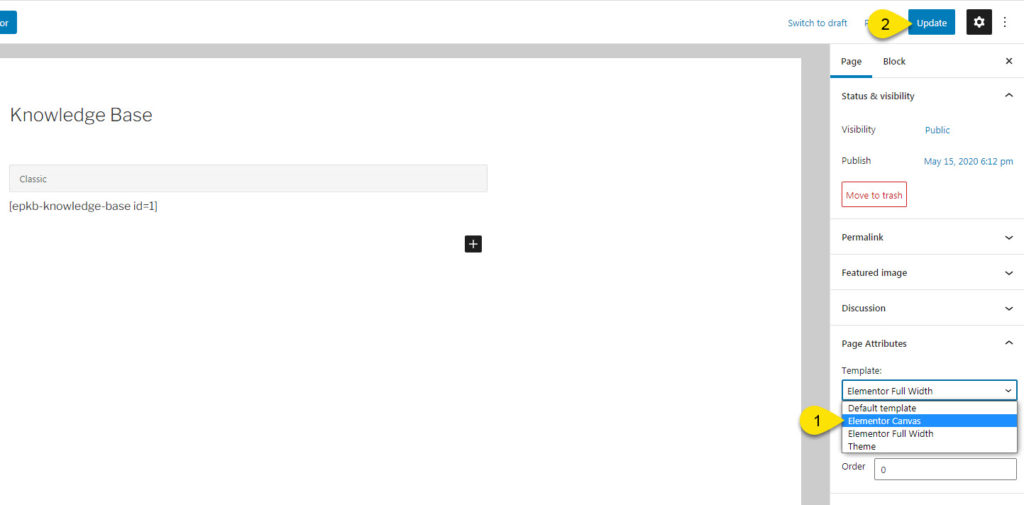
Step 2 Choose Elementor Canvas Template
Copy link to this section: Choose Elementor Canvas Template
Article Page Setup
Copy the URL link to this section to share
Step
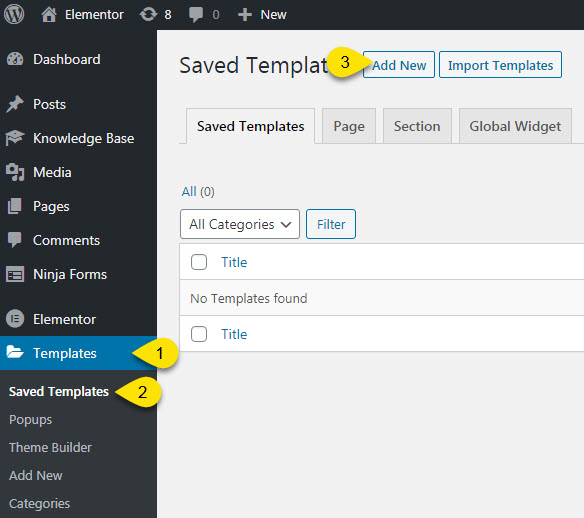
Step 1 Create New Template
Copy link to this section: Create New Template
Step
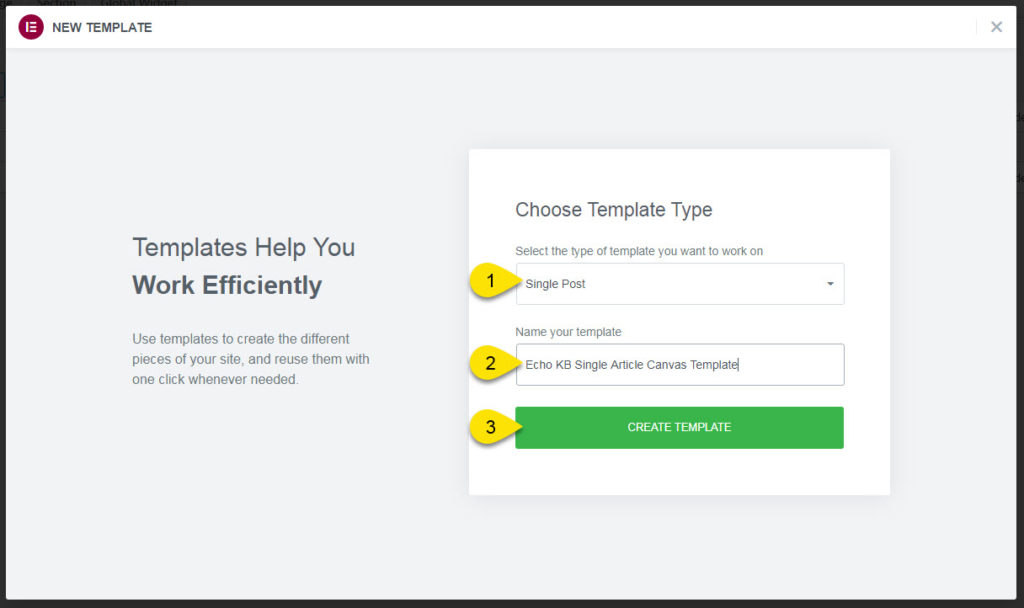
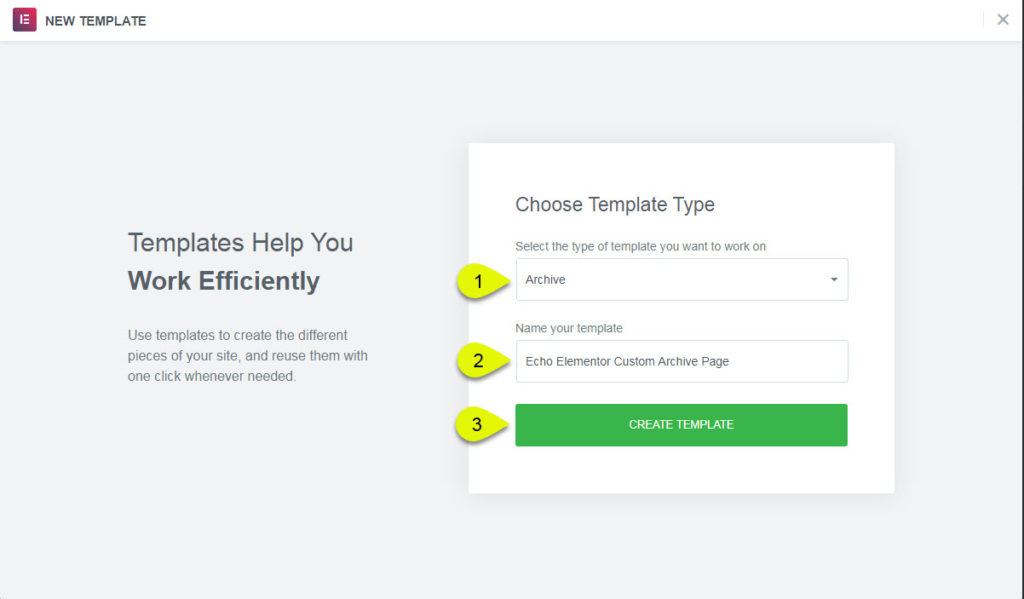
Step 2 Choose Template Type
Copy link to this section: Choose Template Type
Step
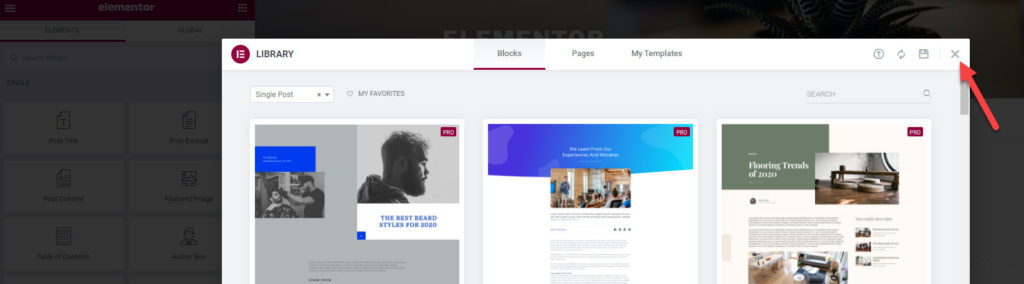
Step 3 Skip the Library
Copy link to this section: Skip the Library
Step
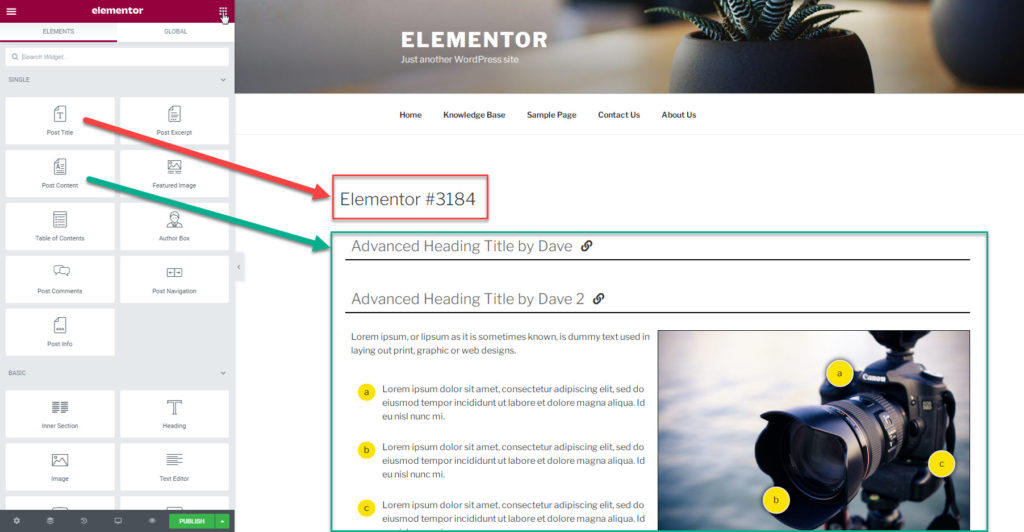
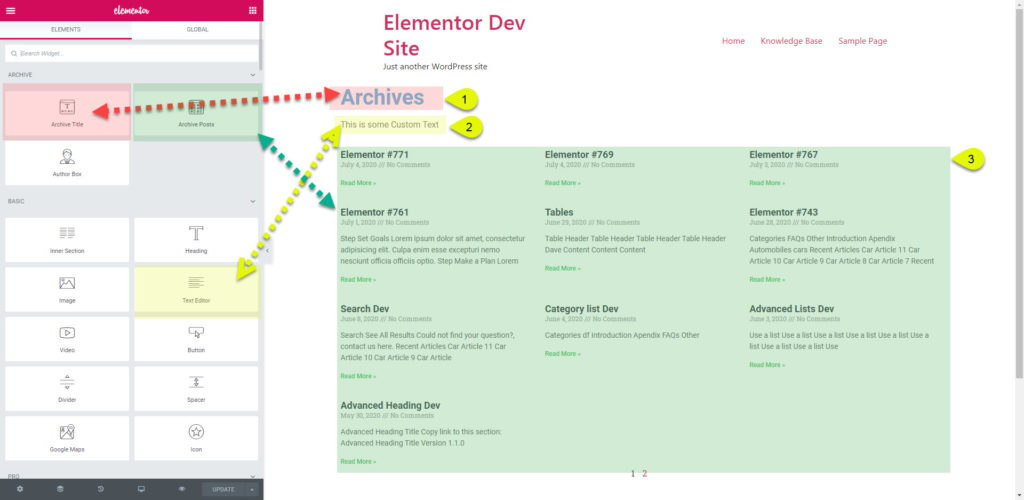
Step 4 Drop Widgets into the Template
Copy link to this section: Drop Widgets into the Template
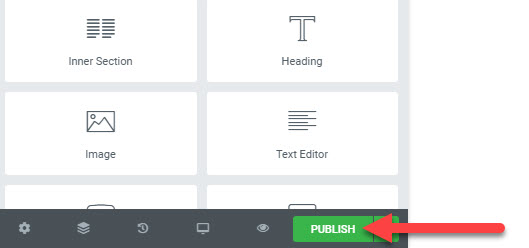
Step
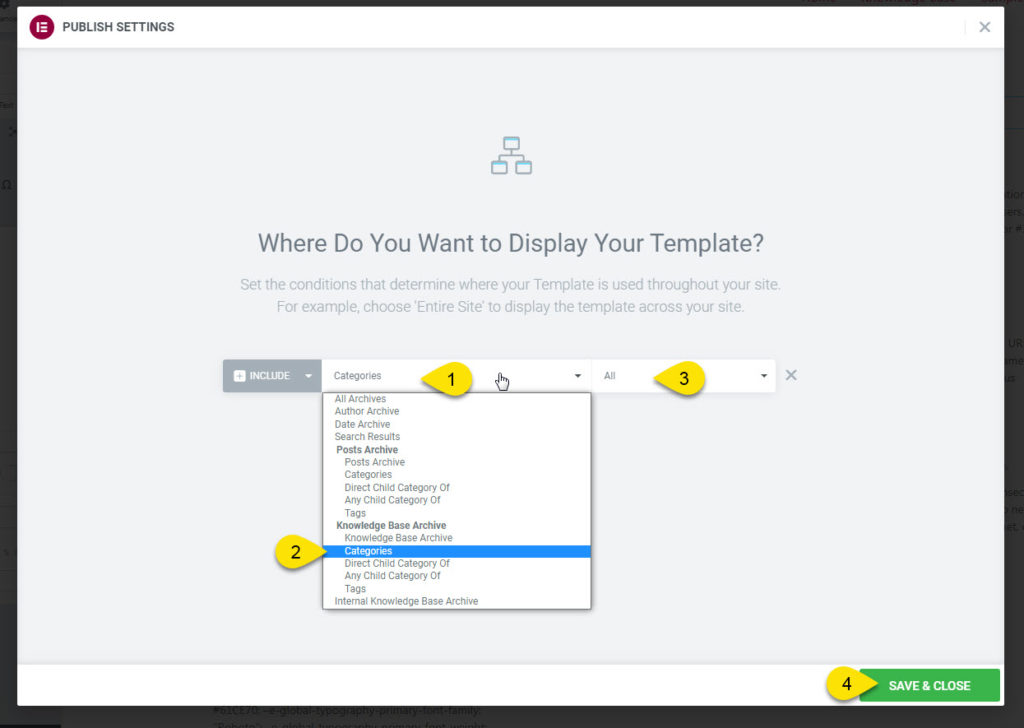
Step 5 Publish the Template
Copy link to this section: Publish the Template
Once done, click on the Publish button.

Step
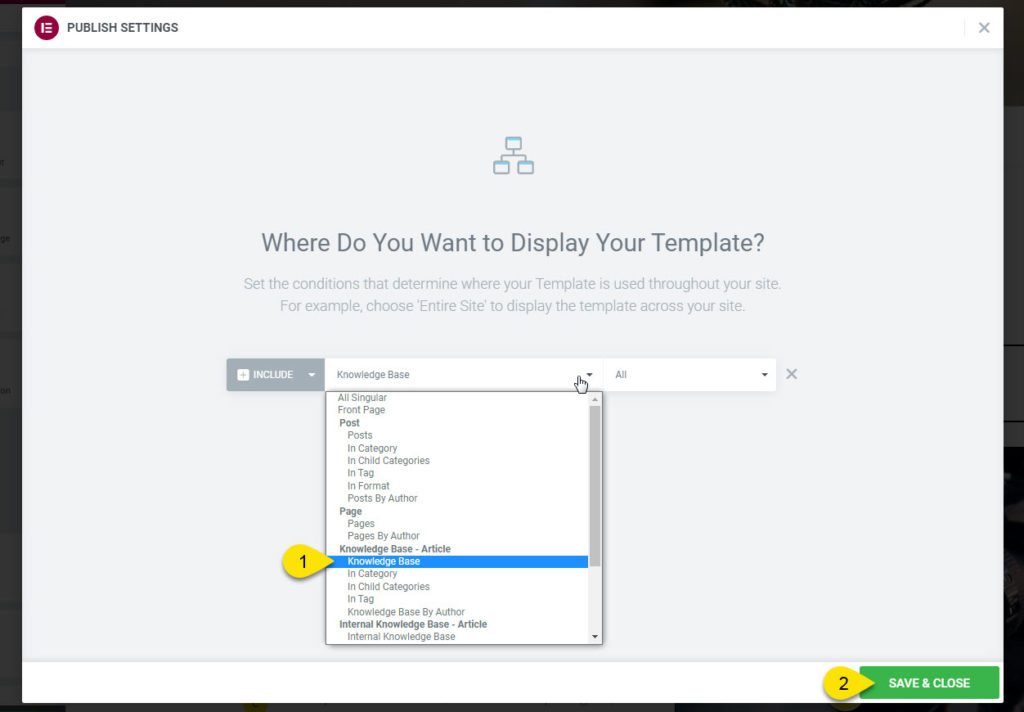
Step 6 Choose KB Article Post Type
Copy link to this section: Choose KB Article Post Type
Step
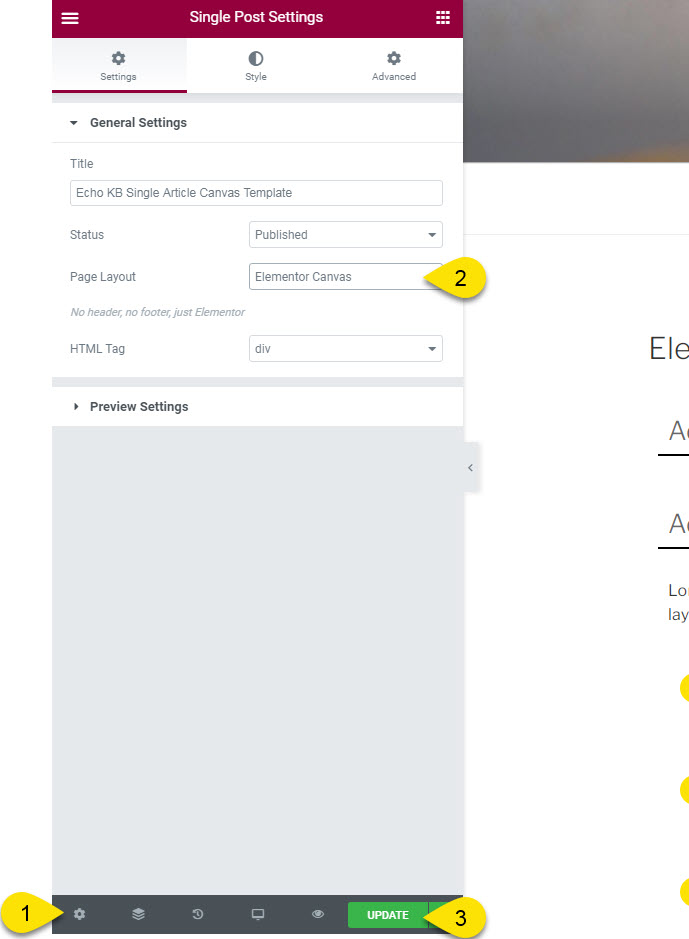
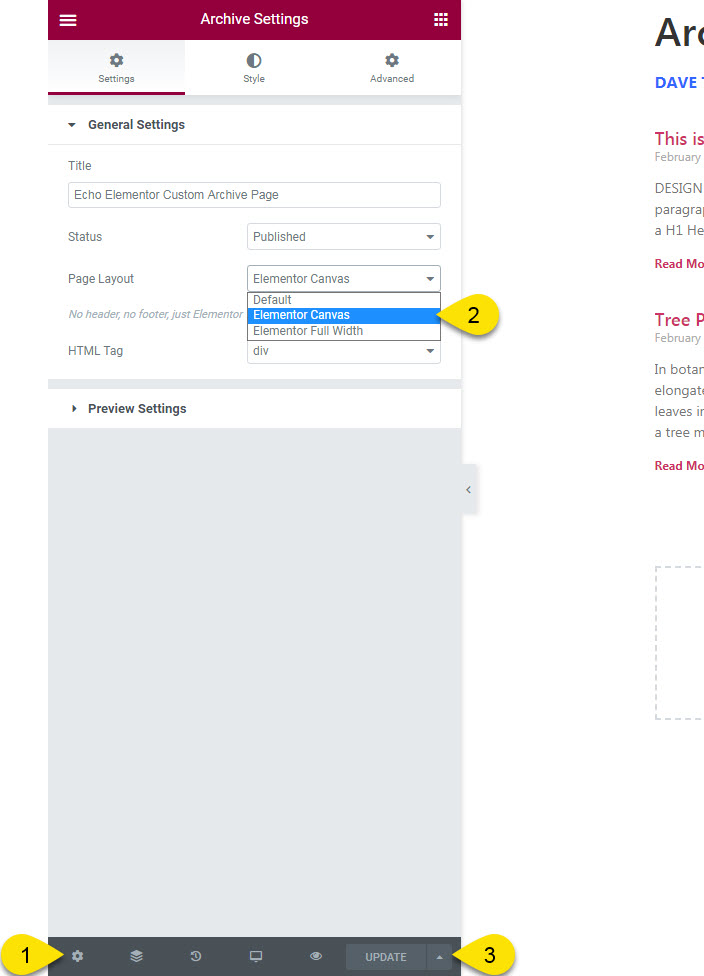
Step 7 Open Article and Choose Template Page Layout
Copy link to this section: Open Article and Choose Template Page Layout
Category Page Setup
Copy the URL link to this section to share
Step
Step 1 Create New Template
Copy link to this section: Create New Template
Step
Step 2 Choose Template Type
Copy link to this section: Choose Template Type
Step
Step 3 Skip the Library
Copy link to this section: Skip the Library
Step
Step 4 Drop Widgets
Copy link to this section: Drop Widgets
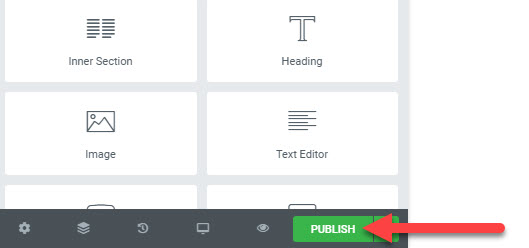
Step
Step 5 Publish the Template
Copy link to this section: Publish the Template
Once done, click on the Publish button.

Step
Step 6 Choosing KB Article Post Type
Copy link to this section: Choosing KB Article Post Type

About this Article
Get free Creative Addons for articles
This article's heading and steps are built with our Creative Addons plugin.
Was this article helpful?
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
5
Table of Contents