-
Echo Knowledge Base
-
- Order Articles and Categories
- Main Page Width
- Main Page FAQs
- Set Image and Font Icons for Categories
-
- Article Page Width
- Article Layout
- Article Sidebars
- Article Page FAQs
- Embedding Google Documents in Articles
-
Add-ons
-
Access Manager
How To Use Scroll Down Arrow
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
To locate the Scroll Down arrow settings, go to the Admin sidebar and navigate to Settings -> Scroll Down Arrow.
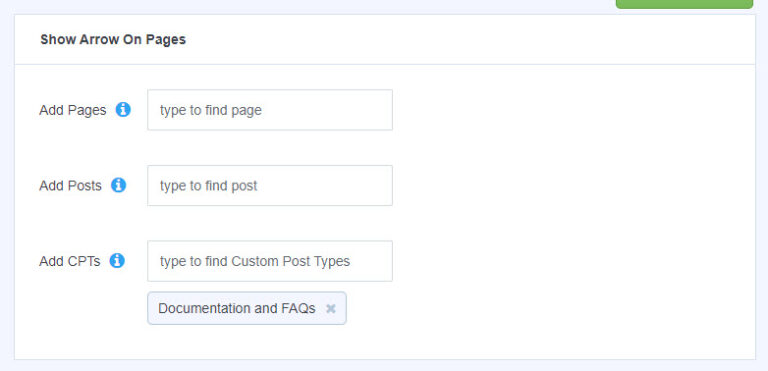
Select Pages To Show Arrow On

- Click on the input box, and a drop-down menu will load with available locations. Select all the pages where you want the arrow to appear.
- Click on the input box, and a drop-down menu will load with available locations. Select all the posts where you want the arrow to appear.
- Click on the input box, and a drop-down menu will load with available locations. Select all the CPTs ( Custom Post Types ) where you want the arrow to appear.
-
Below each input, selected pages will appear.
Select pages on which the arrow will be shown. Select one ore more options:
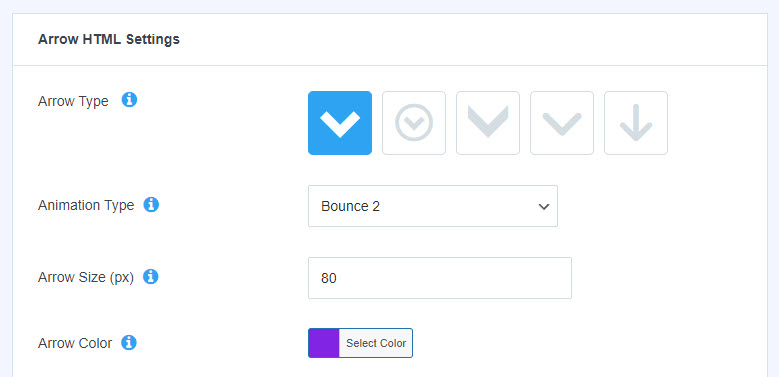
Arrow HTML Settings

-
Select arrow design.
-
The animation type determines how the arrow will behave on the page, including the type of bouncing or animation effect it will perform.
-
How large or small the arrow will be.
-
Choose the arrow color that best suits your website theme.
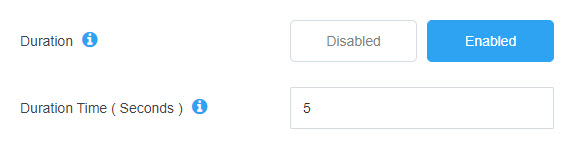
Arrow Visibility Duration

-
If enabled, the arrow will be visible for the specified duration time. Otherwise, if disabled, the arrow will be permanently visible without a set time to disappear.
-
The duration is the amount of time before the arrow disappears.
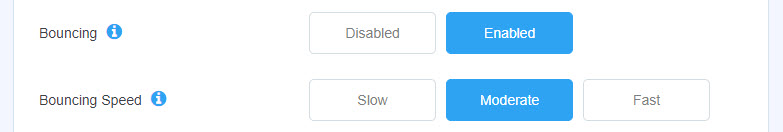
Arrow Bouncing

-
The “Bouncing” setting toggles the animation of the arrow. When enabled, the arrow will bounce up and down or fade downward. Disabling this setting will display the arrow in a stationary position.
-
The bounce speed determines the rate at which the animation moves.
Arrow Scrolling

-
If enabled, the arrow will disappear once the user begins scrolling the page.
-
To create a clickable arrow that scrolls the user to a specific section of the page, you can assign a CSS ID to the target area. When the arrow is clicked, the page will smoothly scroll to that section.
Please note that this functionality is limited to one ID per page. If you have multiple pages requiring this feature, each page must use the same ID for consistent behavior.
CSS ID / CSS Class

-
This option is intended for advanced users who wish to customize the arrow’s appearance using custom CSS. Here, you can assign a specific CSS ID to the arrow element. This ID can be utilized for styling with CSS or for manipulation with JavaScript.
-
This option is intended for advanced users who wish to customize the arrow’s appearance using custom CSS. Here, you can assign a specific CSS class to the arrow element. This class can be utilized for styling with CSS.
You can download the arrow for free by clicking the link below to access the WordPress repository. From there, download the ZIP file and install it on your website. Alternatively, search for "Scroll Down Arrow" in the Plugins section of your WordPress dashboard to install it directly through the installer.
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |


